Sezione
Scopri l'importanza delle sezioni nel web design: elementi fondamentali che dividono la pagina in blocchi di contenuto, creando una struttura chiara e intuitiva per il tuo sito. Impara a inserire e modificare le sezioni per un sito organizzato e user-friendly.

Le sezioni sono elementi di layout fondamentali nel mondo del web design. Questi blocchi di contenuto, separati, dividono la pagina in segmenti significativi, creando una struttura chiara e intuitiva per il tuo sito web.
Una struttura chiara e intuitiva per il tuo sito web
L'Importanza dell'elemento Sezione
Le sezioni giocano un ruolo cruciale nella struttura e nel layout di una pagina. Estendendosi per l'intera larghezza della finestra del browser, le sezioni ti permettono di creare blocchi di contenuto separati e di dividere la pagina in segmenti significativi. Questo aiuta a mantenere il tuo sito organizzato e facile da navigare per gli utenti.

Aggiungere una Sezione
Per aggiungere l’elemento Sezioni all'interno della pagina che stai sviluppando ci sono diversi modi:
- Pannello elementi
- Barra di ricerca
Pannello elementi
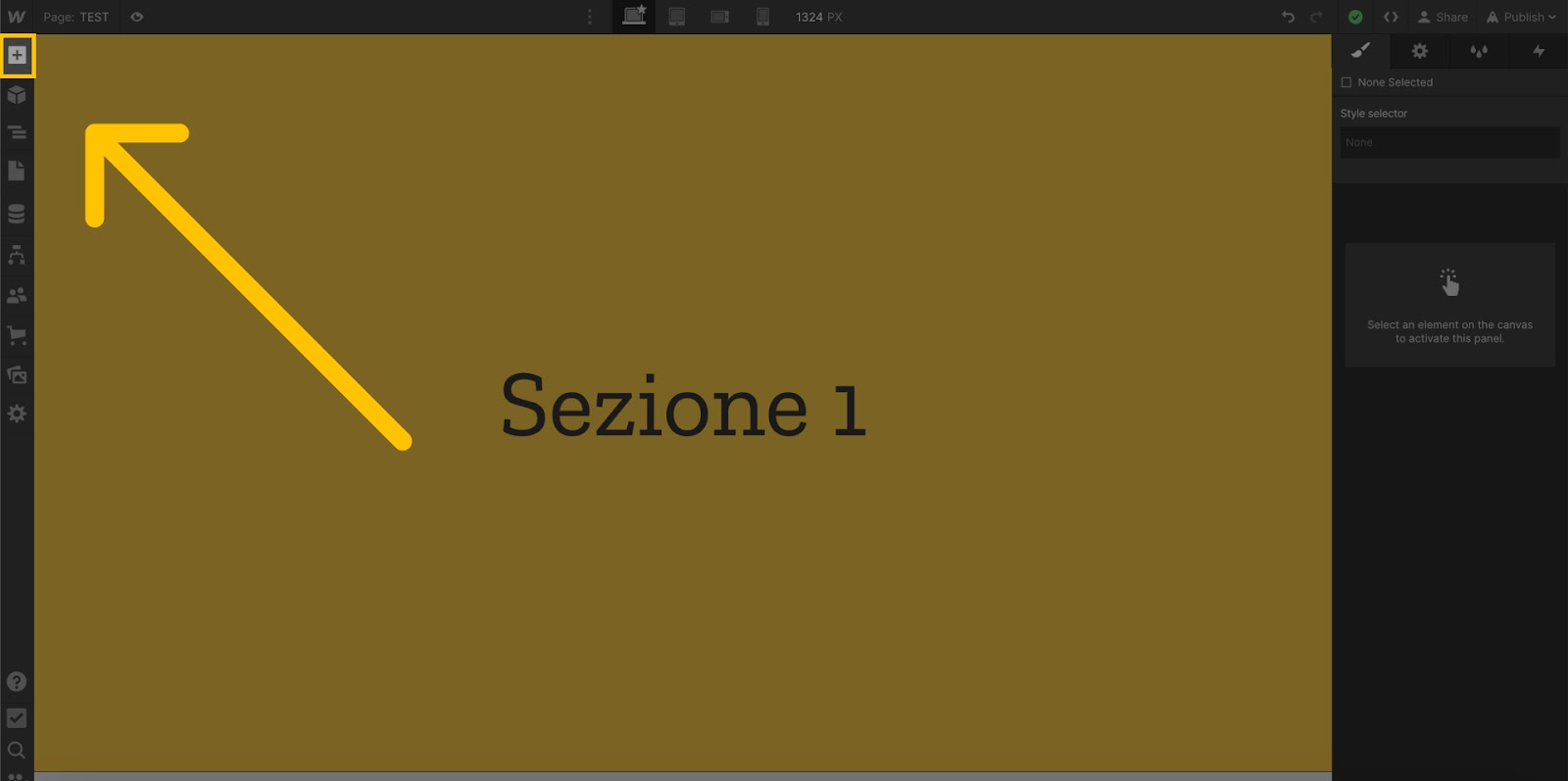
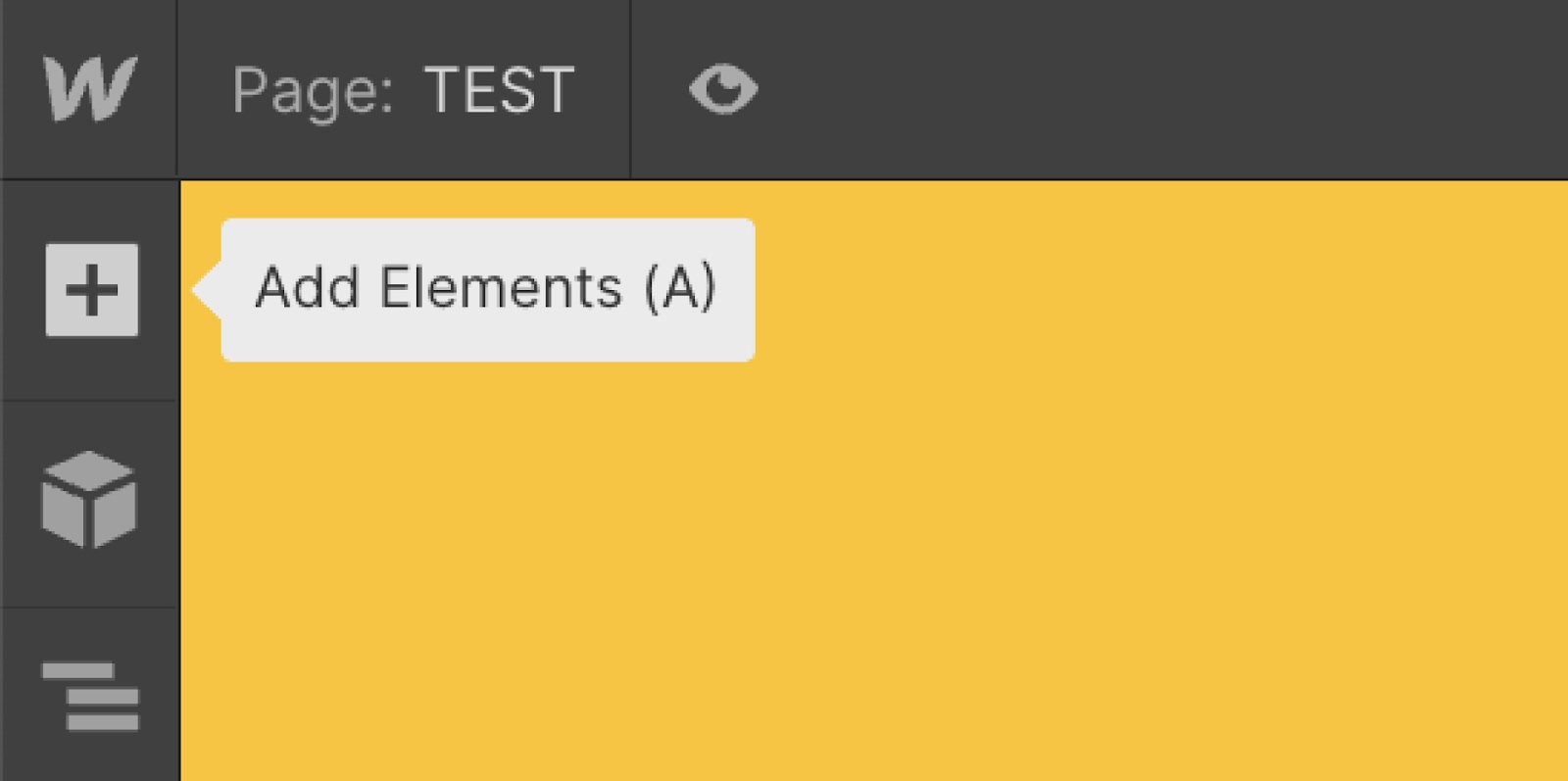
Il pannello elementi lo trovi nella parte sinistra del Designer in Webflow.

Per aprire il pannello puoi cliccare al di sopra dell’icona oppure utilizzare lo short command premendo semplicemente la lettera A della tua tastiera.


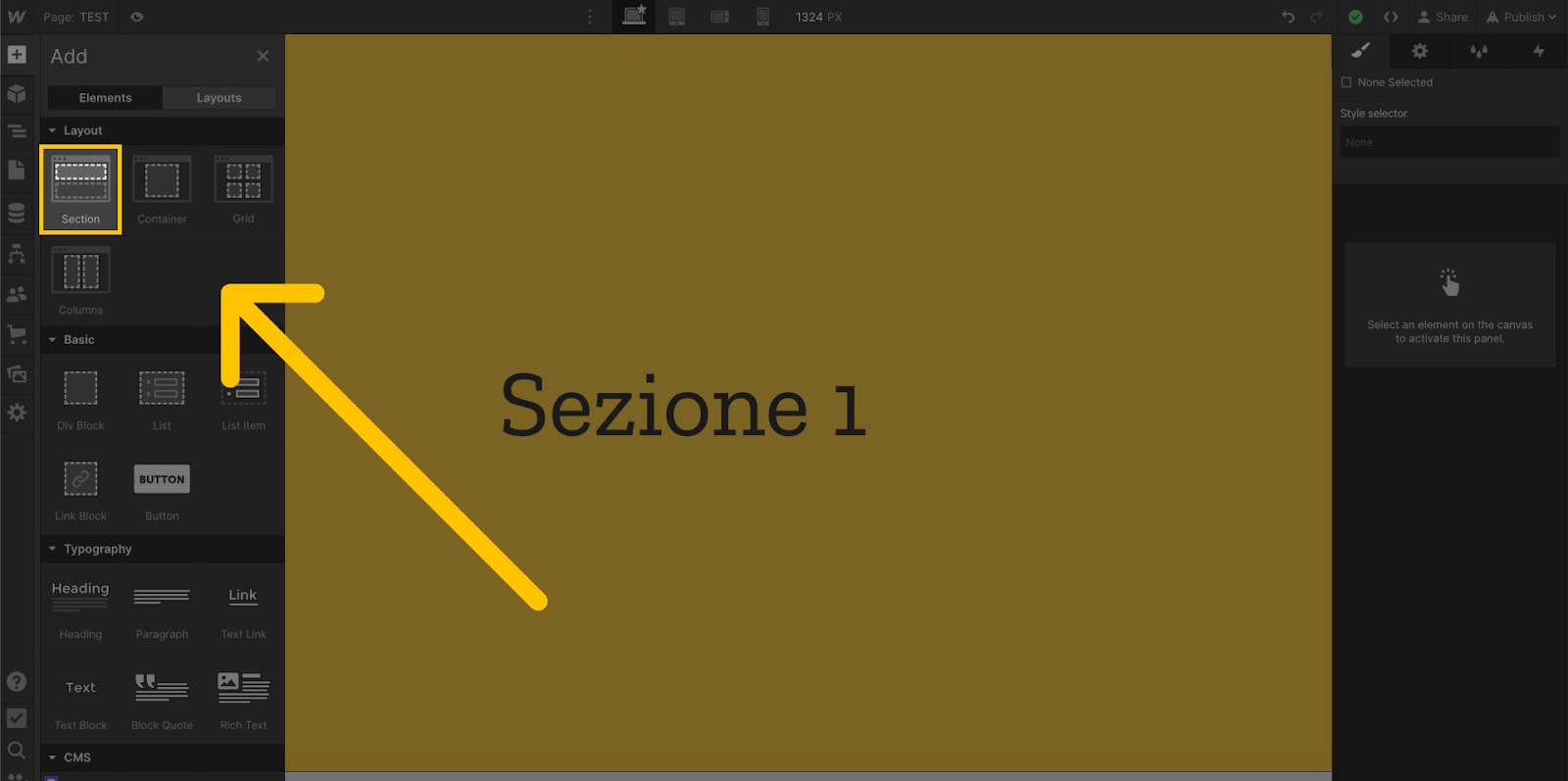
Per inserire l’elemento Section dovrai cliccare o trascinarlo nella posizione da te stabilita.
Se hai inserito l’elemento ma hai dubbi rispetto alla sua posizione (ad es. È stato inserito all’interno del Body piuttosto che un determinato Div Block) aiutati con lo strumento Navigator (ne parliamo qui).
Barra di ricerca
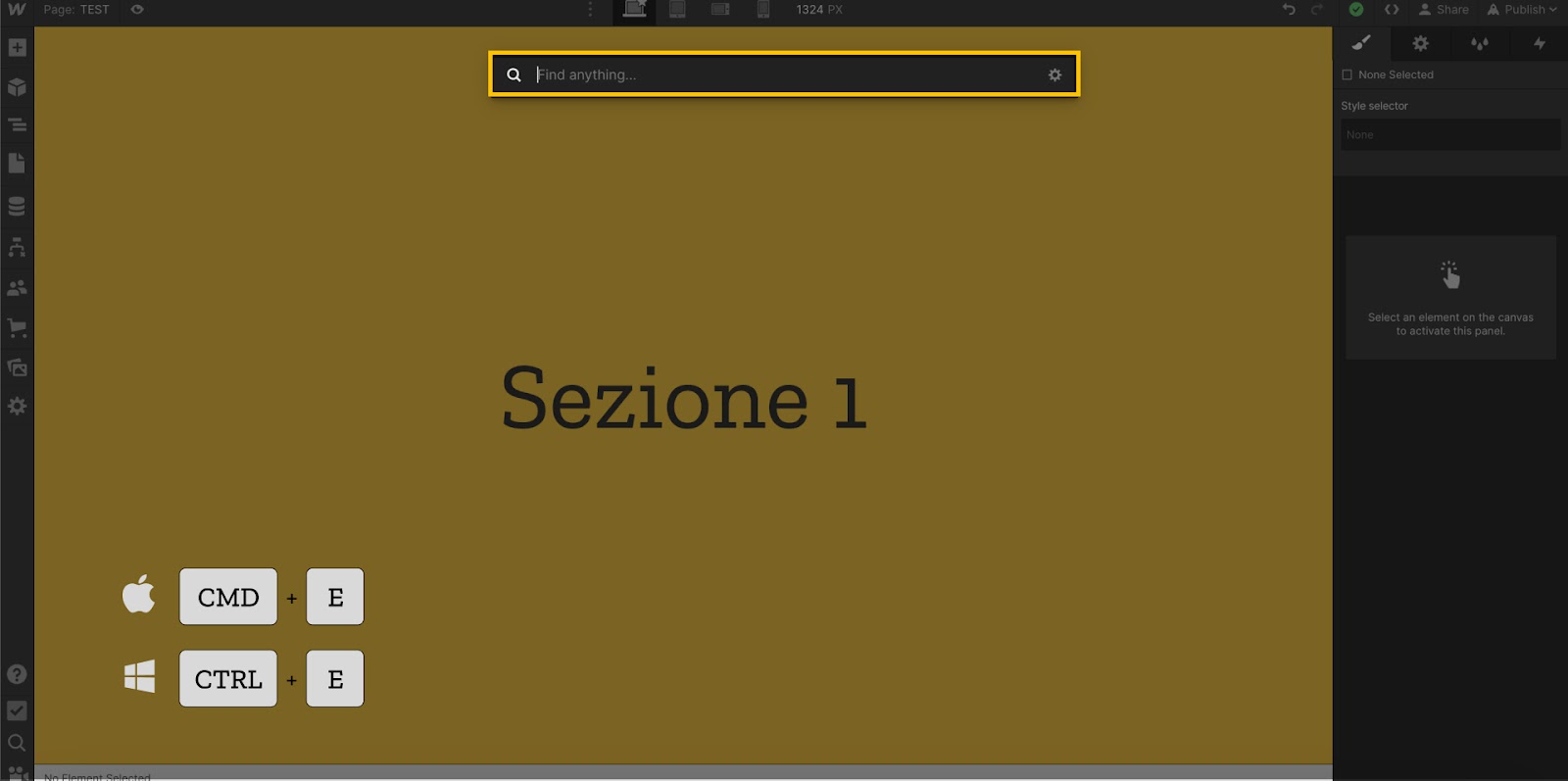
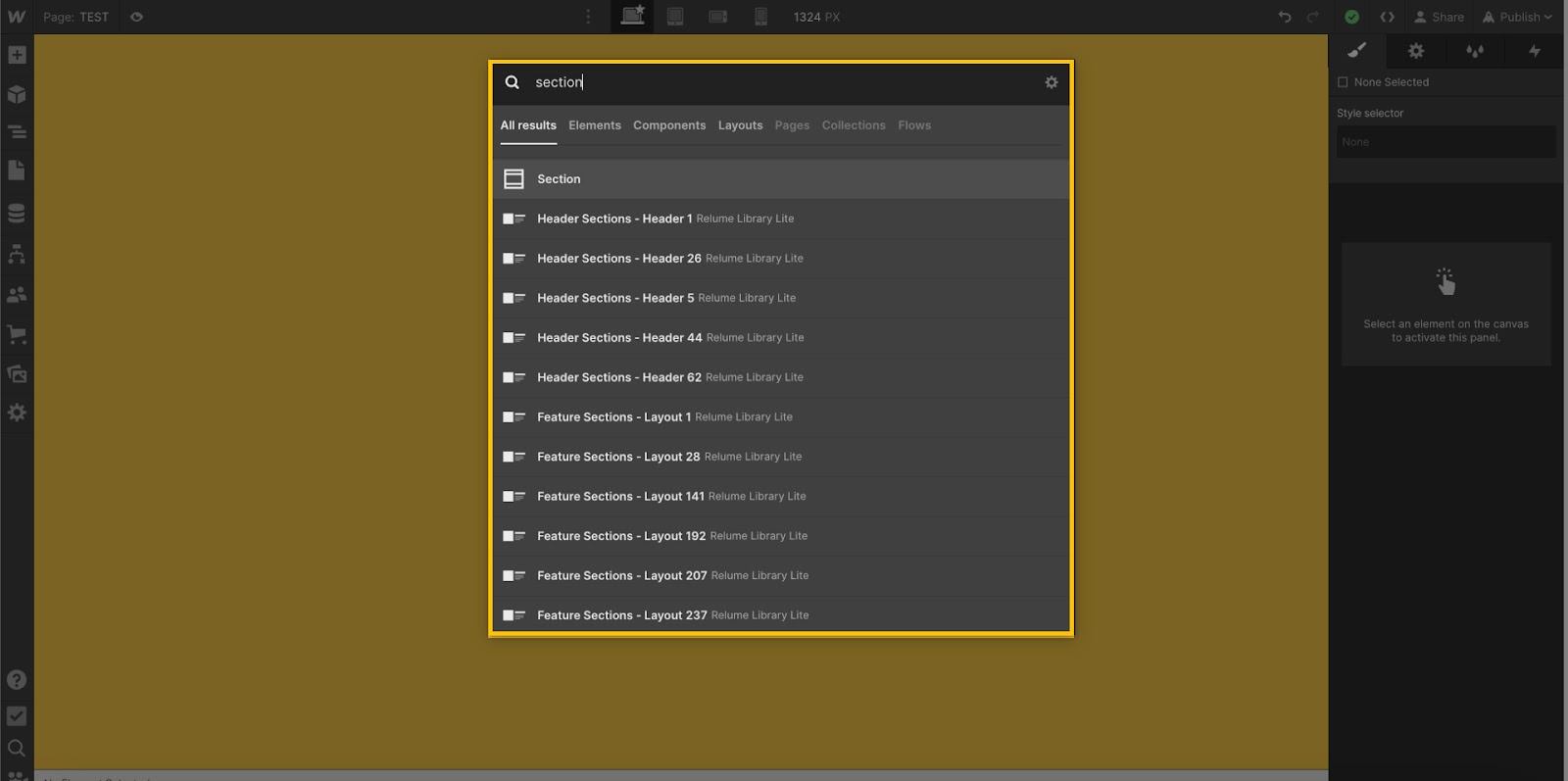
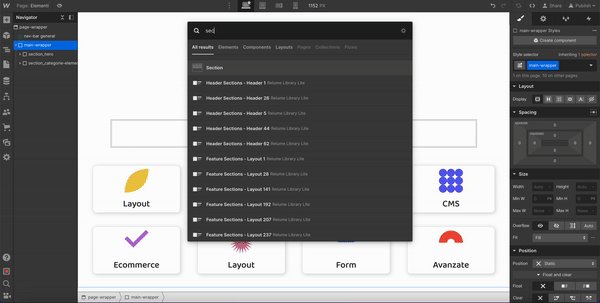
La modalità migliore per inserire il tuo elemento è attraverso la barra di ricerca.
Come si utilizza? Attraverso lo short command: CMD+E (Apple), ctrl+E (Windows).

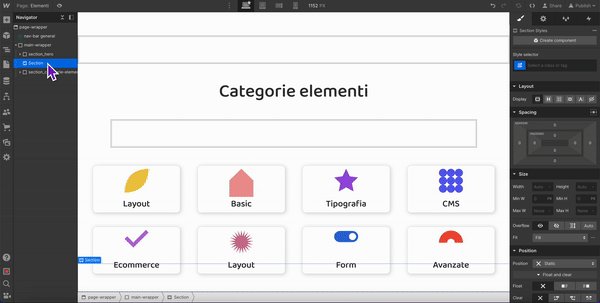
Una volta comparsa la tua barra di ricerca ti basterà digitare il nome dell’elemento Section.

Potrai inserire l’elemento Sezione attraverso le freccette o trascinarlo con il cursore del mouse nella posizione da te stabilita.
Modificare una Sezione
Larghezza
Di default, una volta inserito l’elemento Sezione nella tua pagina, la larghezza dell’elemento si estenderà per l'intera larghezza della viewport dello schermo. Le sezioni, di base, non hanno padding interno, dovrai inserrlo tu a seconda delle esigenze grafiche del tuo progetto.
Se non vuoi che il tuo contenuto si estenda per l'intera larghezza del corpo, trascina l'elemento Container (Contenitore) per mantenere gli elementi centrati sulla pagina.
Per approfondire l’elemento Container, clicca qui.
Altezza
L'altezza di una Sezione si adatta automaticamente al suo contenuto - man mano che aggiungi elementi, all’interno della dell'elemento sezione, quest’ultimo diventa più alto.
Puoi anche impostare un'altezza specifica nel pannello Stile. Qui sarà importante aiutarsi con le diverse unità di misura che Webflow ci mette a disposizione (Unità di misura fisso o dinamico).
Altezza Automatica
Come accennato sopra, quando aggiungi elementi all’interno di una Sezione, l'altezza della Sezione cambia, e aumenta, per dare spazio a tutti gli elementi al suo interno. Non importa quanto contenuto aggiungi, l'altezza della Sezione rispetta il contenuto interno. Il padding di una Sezione influisce anche sulla sua altezza essendo al suo interno per antonomasia.

Una buona pratica è quella di impostare il padding superiore e inferiore di una Sezione e aggiungere contenuto per lasciarlo regolare di conseguenza.
Altezza Minima
Per impostare un'altezza specifica su una Sezione, è una buona idea impostare un'altezza minima (ad esempio, 500px) in modo che la Sezione possa espandersi con il suo contenuto. Se imposti un'altezza normale, il contenuto finirà eventualmente per fuoriuscire o essere tagliato.
Utilizzare Flexbox per Centrare il Contenuto
Con il tuo contenitore nella Sezione, seleziona la Sezione e impostala su flex. Quindi puoi centrare verticalmente i suoi elementi figli (centrando verticalmente il Contenitore).
Altezza del Viewport (vh)
In alcuni casi, come quando crei sezioni eroiche, potresti dare a una Sezione un'altezza specifica. In questo caso, usa l'unità di altezza del viewport (vh) per specificare l'altezza della Sezione. Ad esempio, 100vh riempirà il 100% dell'altezza del viewport. Impostandolo su 50vh riempirà il 50% dell'altezza del viewport, e così via.

Conclusione
Le sezioni sono un elemento fondamentale nel design del tuo sito web. Creano una struttura chiara e intuitiva, rendendo il tuo sito facile da navigare per gli utenti. Ricorda, una buona struttura del sito web è fondamentale per un'ottima esperienza utente e per un buon posizionamento nei motori di ricerca.
SEGUICI E CONDIVIDI
Dai il tuo supporto a Webflow Facile seguendo le nostre pagine e condividendo i nostri contenuti.
